Lighting Added to the Shaders



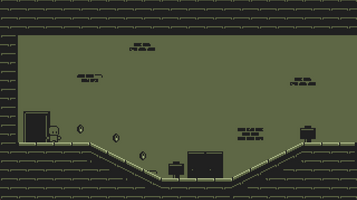
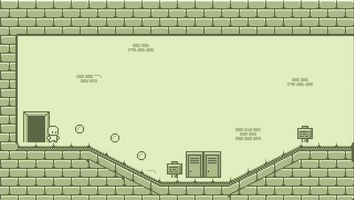
I wanted to be able to implement lighting into my shader and while I cannot yet handle effects from light sources, I can handle changing the light of every single object on screen. The way this works is by shifting the palette. My palettes are set up so that they are in a single row of pixels. The left-most pixel is the darkest and the right-most is the lightest. By shifting the palette (in "GameBoy mode") can mimic lighting. For example, I've included three images in this devlog. The first one is normal lighting (see above; there was an issue with putting them here in the content), where we can think of the palette as 0 1 2 3. The second one is where we shift the palette to be
0 1 2 3 ---> 0 0 1 2
and this gives it a darker appearance. The third one is where we shift the palette to be
0 1 2 3 ---> 1 2 3 3
and this gives it a brighter appearance. This works well so far in "GameBoy mode" (where you only have the four colors for the entire screen), but there are small issues in the "DX" mode. This is due in part to the lightest and darkest colors not always being the same in each palette. I am going to modify the code to handle this more properly. What I have it do right now is when we are at the point where the palette shifts to
0 1 2 3 ---> 3 3 3 3
or
0 1 2 3 ---> 0 0 0 0
I force the colors to be completely white and black, respectively. There are still some issues that I will figure out with palettes and I might find it better to just increase the "brightness" of the colors closer to white and black by set increments. I will do whatever feels best and will post further about it once it works.
EDIT (1/15/2022, 3:30 PM) - I have fixed the issue for DX mode. I keep it on the original color but depending on the light level, I shift the colors toward white or black. It works decently well for now, but might need tweaking.
School's Out Remake [Project Postponed]
| Status | On hold |
| Author | MPStudios-Old |
| Genre | Platformer |
More posts
- Project Postponed/On HoldJan 26, 2022
- Developed Premise for the GameJan 17, 2022
- Color, Pixel Art, & PerfectionismJan 14, 2022
- Dialog SystemJan 12, 2022
- Progress in Health System & EnemiesJan 12, 2022
- Implementing Kinematic SystemJan 08, 2022
- Kinematics System ConceptJan 08, 2022
![School's Out Remake [Project Postponed]](https://img.itch.zone/aW1nLzc4NjAyMTcucG5n/original/vmhpza.png)
Leave a comment
Log in with itch.io to leave a comment.